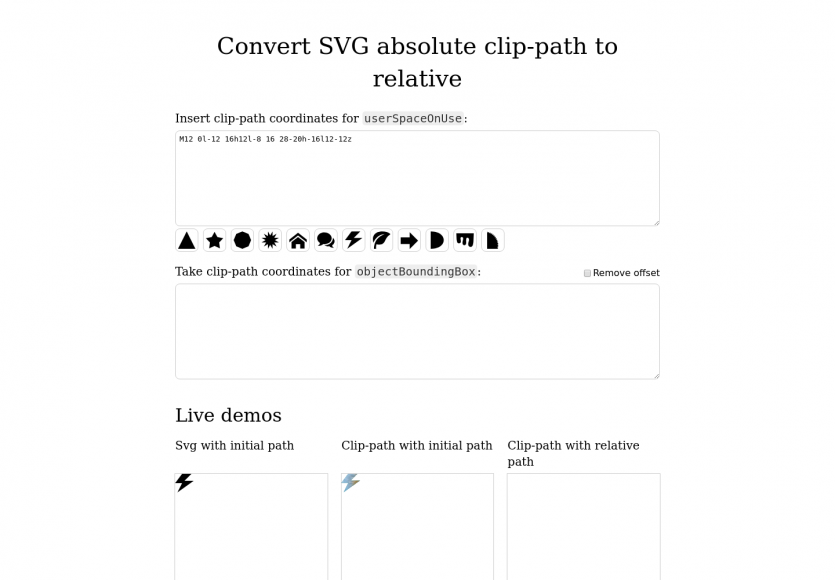
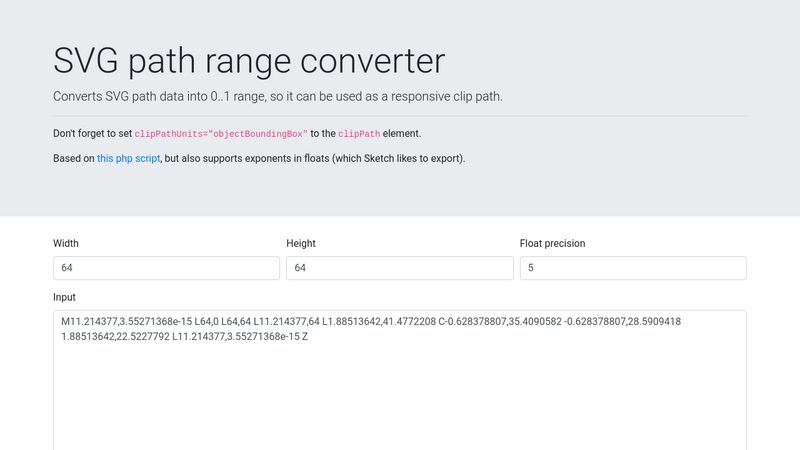
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

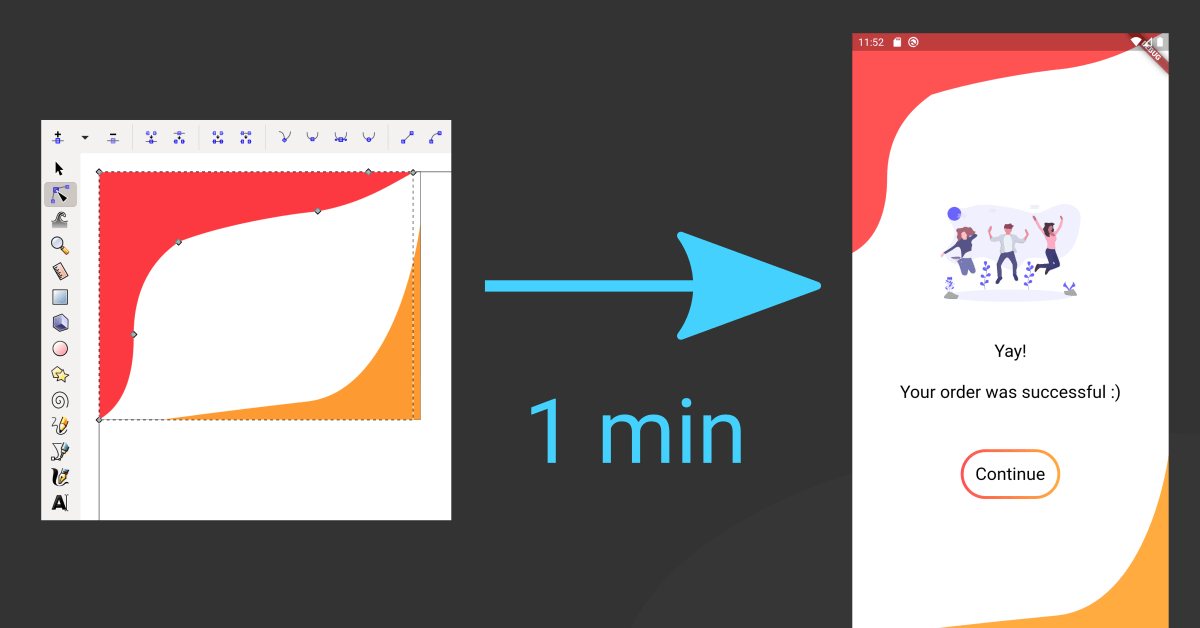
ClipPath, Custom Painter, and Flutter CustomClipper made it fast! | by Mau Di Bert | Flutter Community | Medium

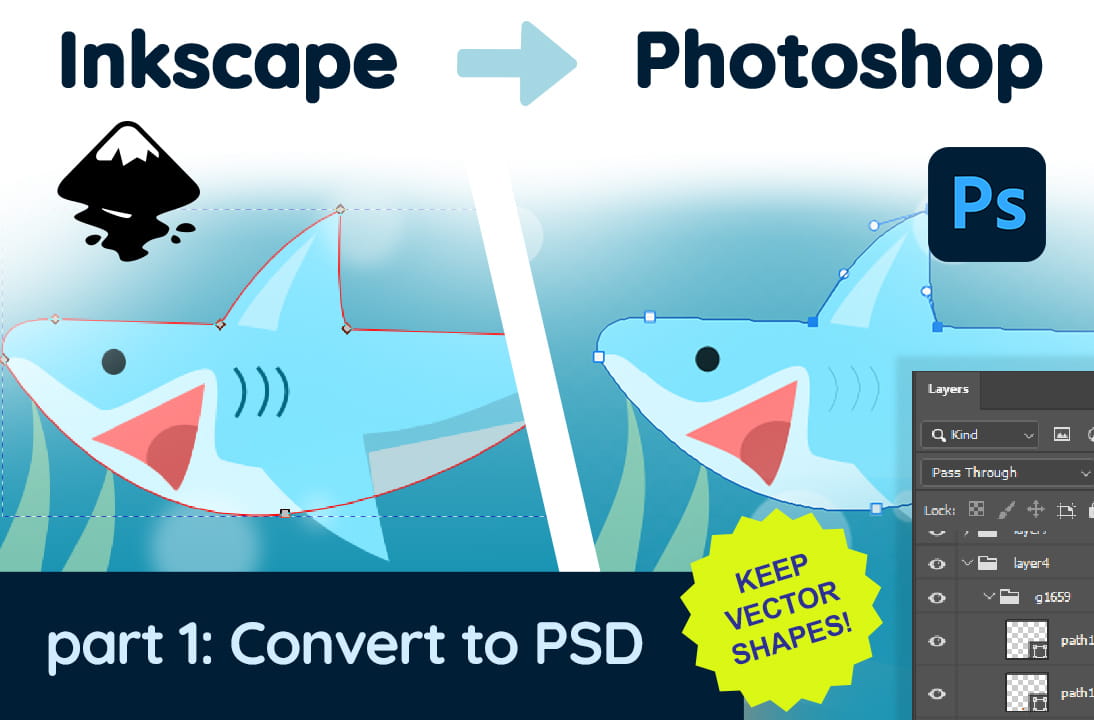
Converting an SVG Path to a PNG - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer